Headless 是什么意思?
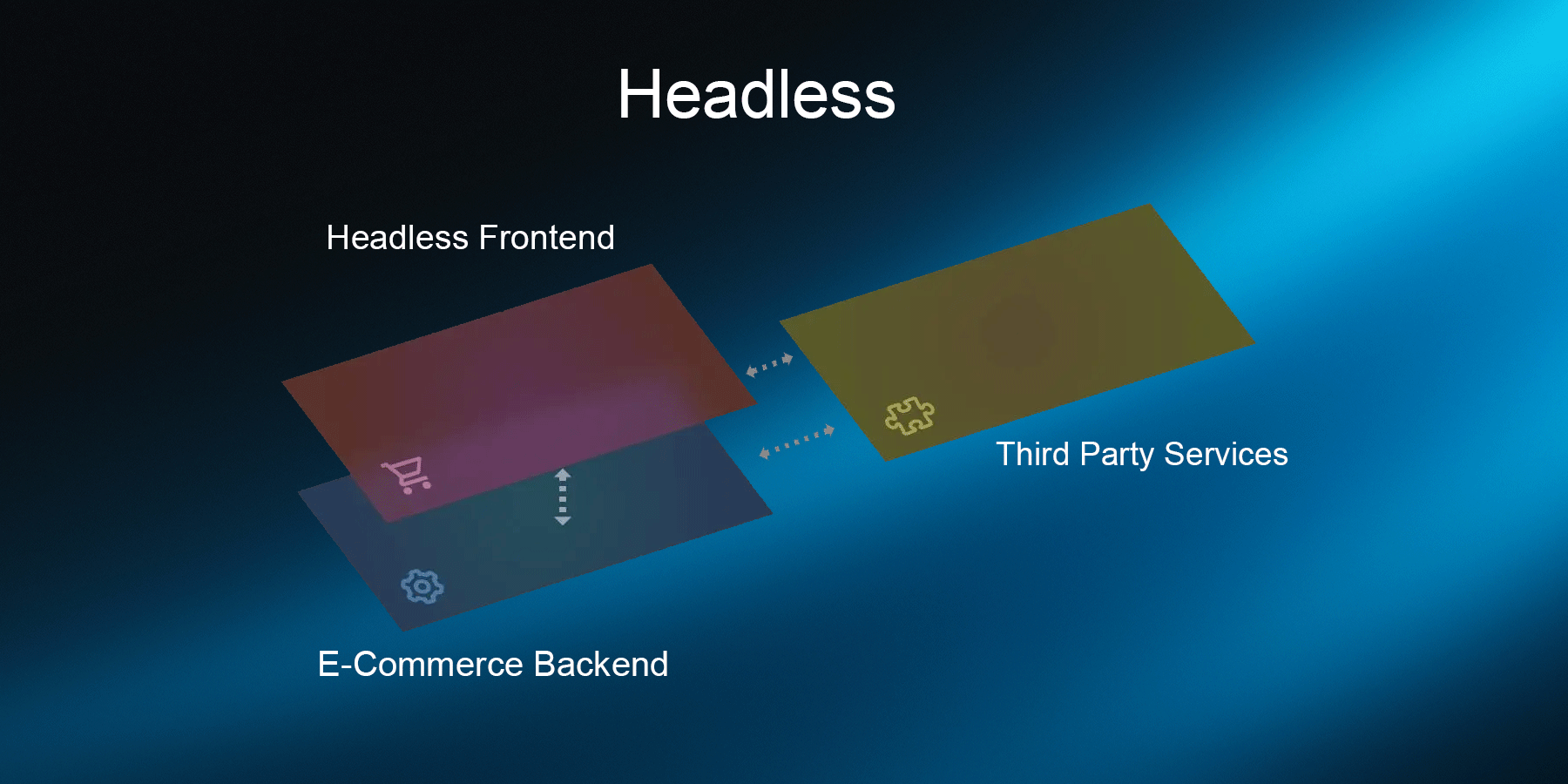
在谈论电子商务商店的 Web 开发时,Headless(无头)架构是指网站架构的一个子集。更具体地说,无头架构是网站前端和后端组件的分离。
在单体架构中,一切都连接在同一个平台上,而无头架构将前端和后端定位为通过 API 进行通信的独立系统。

如何设置Headless (无头电商)?
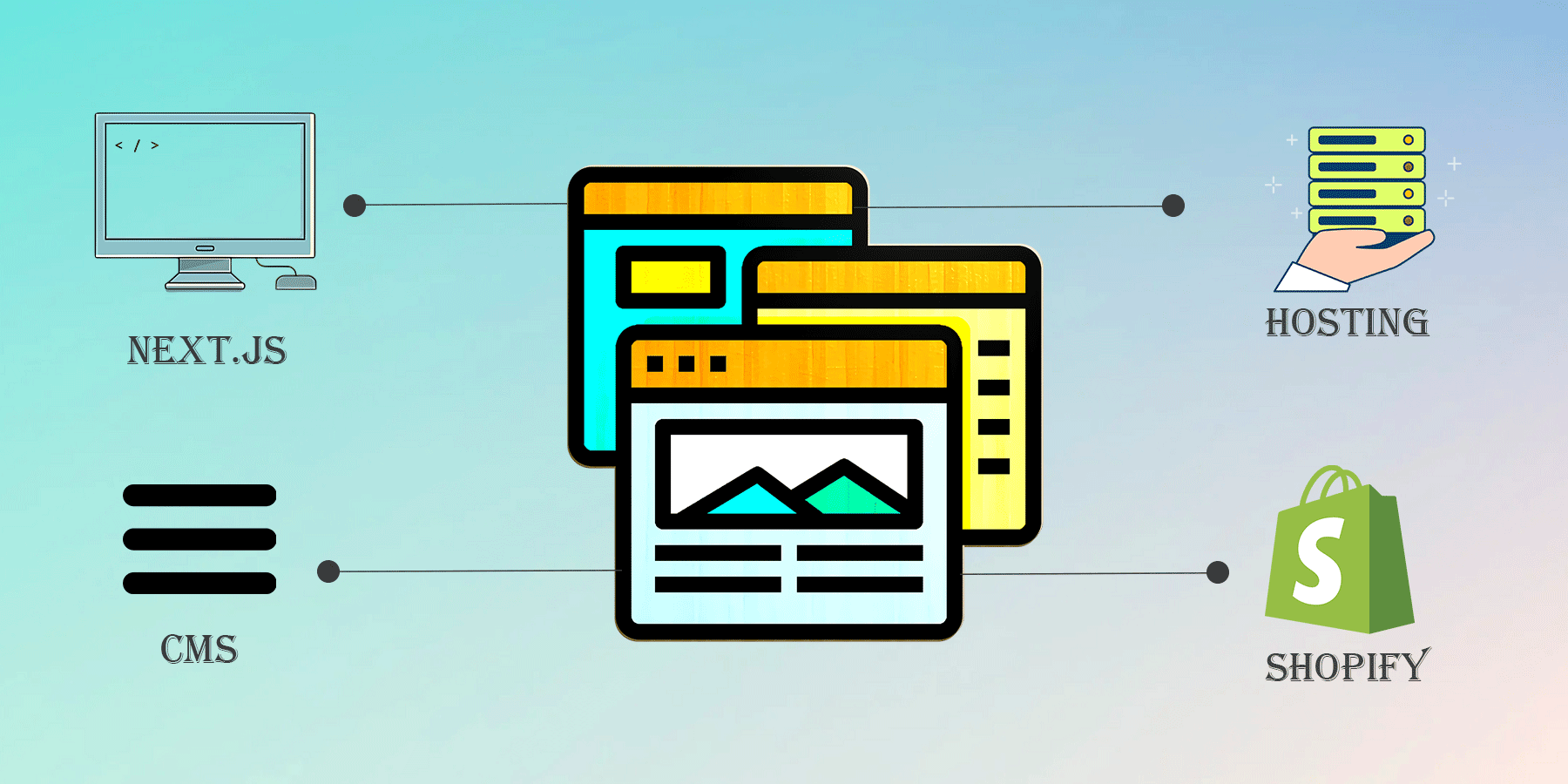
现代 Web 框架
Web 框架提供了一组工具、库和抽象,可帮助开发人员高效地构建 Web 应用程序。目前最流行的 Web 框架是 Next.js、Sveltekit、Vue.js 和 Remix。它们负责呈现用户界面并显示来自 Shopify 的数据。
与传统的 Shopify 前端设置相比,现代 Web 框架具有许多优势,包括:
- 通过延迟加载和代码分割等技术提高页面速度
- 高度灵活性,可轻松定制和优化
- 可扩展性,能够处理大量流量和数据,非常适合电子商务网站,因为高流量会严重影响性能和用户体验
无头 CMS
无头 CMS 不会使用 Shopify 的内置 CMS,而是通过 API 将内容传送到前端。流行的无头 CMS 选项包括Contentful、Prismic和Sanity。在无头 CMS 中创建的内容与内容显示的位置(前端)是分开的。无头 CMS 成为电子商务越来越受欢迎的选择,原因如下:
- 所有网站内容,包括页面、文本、图片、视频等都存储在一个集中位置,更易于管理和维护
- 可以支持Shopify 本身不支持的产品的附加内容,从而提供更全面、定制的在线购物体验
Shopify
当然,Shopify 仍将是电子商务商店的重要组成部分。Shopify 用作后端系统来管理和存储产品、客户和订单信息,以及处理结帐和付款。
Shopify 提供 API来访问存储在后端的数据,使开发人员能够在任何前端应用程序中检索和显示数据。

Himax能为你做什么?
使用无头 Shopify 设置充分发挥您的电子商务业务的潜力!在Himax,我们将带您从平凡走向非凡。
我们的团队拥有丰富的知识和经验,能够将您的独特愿景变为现实,并将您的网站转变为一个快速、可定制且引人入胜的客户平台。不要满足于千篇一律的网站 - 释放无头 Shopify 的力量,让您在竞争中脱颖而出。
准备好打造一个和您的业务一样充满活力和创新的网站吧。如果您想了解我们能为您做些什么,请查看我们以前的项目。今天就联系我们,让我们将您的在线形象提升到新的高度!